Segmented Button
Segmented Buttons allow users to select one item at a time from two to four options. Selecting one option automatically turns off the last selection made. Segmented Buttons are mutually exclusive.
Rules of Thumb #
- Use Segmented Buttons:
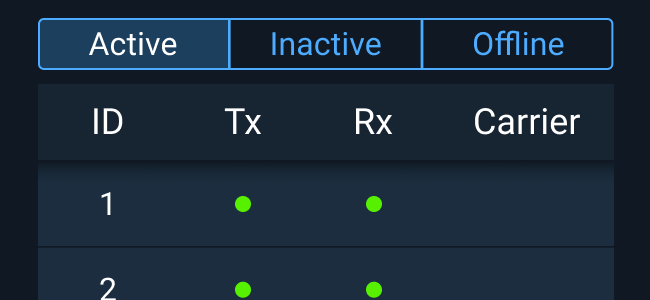
- To filter a Grid or Table.
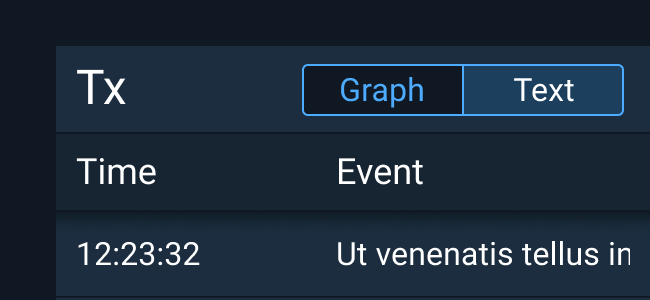
- To switch a view's display mode.
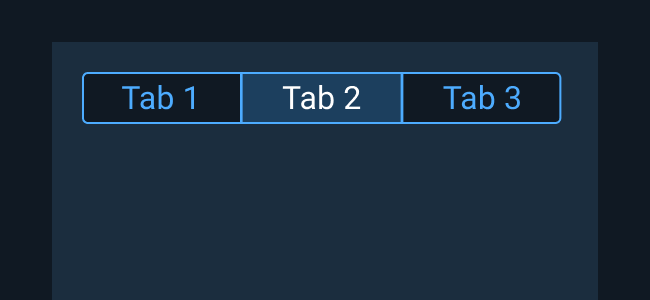
- One option must always be selected.
Appearance and Behavior #
To learn more about adding Help Text to Segmented Buttons, see the Forms and Validation guidance.
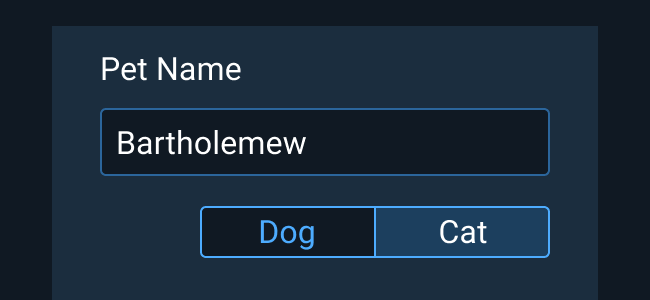
Examples #